Magento extension Cool Slider by rehanmobin
MageCloud partnered with rehanmobin to offer Cool Slider in your MageCloud panel for our simple 1-click installation option. To install this extension - create your account with MageCloud and launch a new Magento store. It takes only 3 minutes.
rehanmobin always provides support for customers who have installed Cool Slider Magento module. Feel free to leave a review for the company and the extension so we can offer you better products and services in the future.
You may want to check other rehanmobin Magento extensions available at MageCloud and even get extensions from hundreds of other Magento developers using our marketplace.
Cool slider extension with advanced configuration options and easy manageable slider manager.
Compatible with Magento 1.x
Cool Slider
OVERVIEW
Cool slider extension is based on jquery Nivo slider with advanced configuration options and easy manageable slider manager make your store front more eye-catching. This extension offers lots of configuration options to control it from the backend, auto play settings, play speed, navigation buttons, height of slideshow, pause on hover and or more. This extension also compatible with all modern browsers.How to use
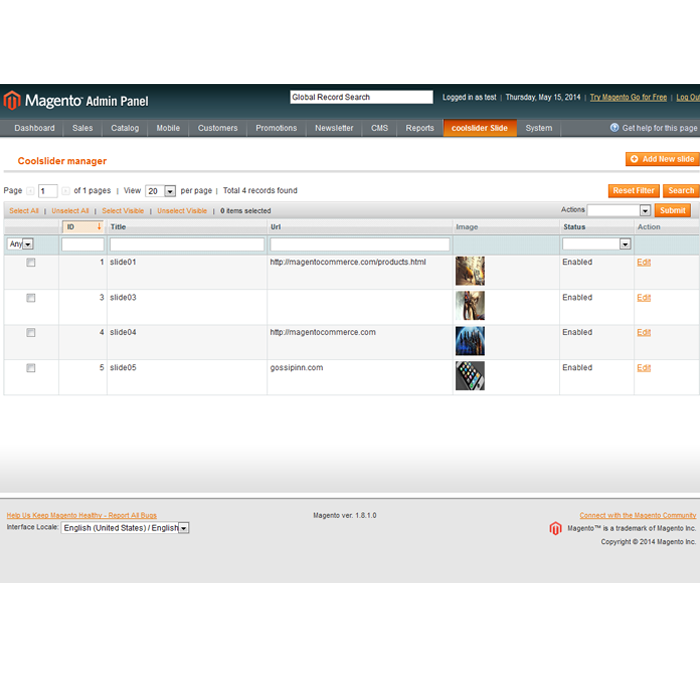
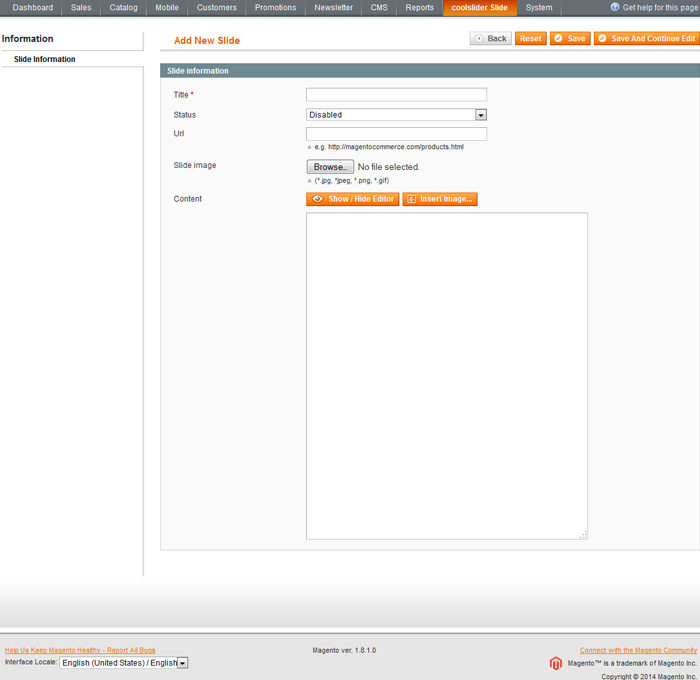
You can insert it to any cms page by inserting the code below and also placed it into category pages by creating static block and place the code into the static block.Implementation code:
{{block type="coolslider/coolslider" name="coolslider" alias="coolslider" template="coolslider/coolslider.phtml"}}
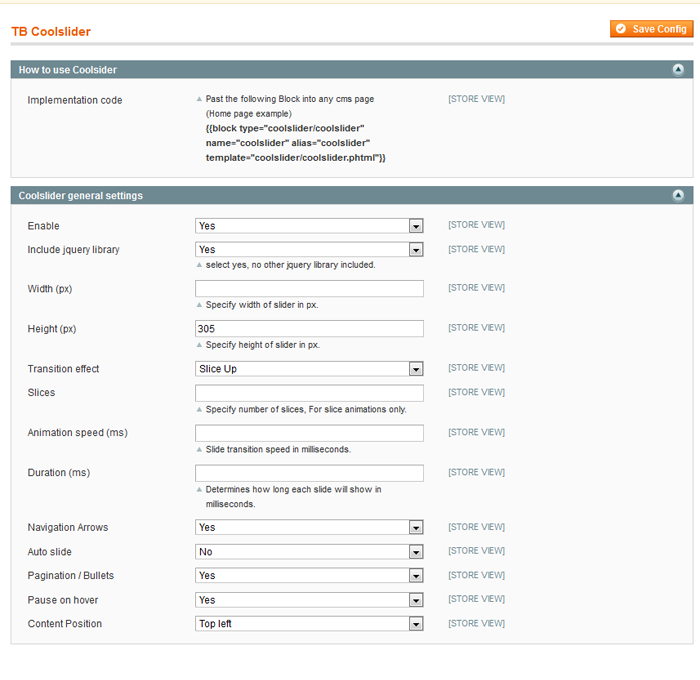
General Settings
You can configure slider settings through various configuration options in admin simply accessing through System > Configuration > TB Coolslider > TB Coolslider : Coolslider general settings tab.Enable – Enable or Disable extension.
Include jquery library – Add jquery library into head section if you don’t have already and if you have a latest jquery library already included by some other extension then set it to no.
Width – set specific width of slider container, otherwise leave blank.
Height – set specific height of slider container, if leave blank then default height 300px will be use.
Transition effect – Choose transition effect on slider, form various