Magento Mobile HTML5 Theme
MageCloud partnered with Magento to offer Magento Mobile HTML5 Theme in your MageCloud panel for our simple 1-click installation option. To install this extension - create your account with MageCloud and launch a new Magento store. It takes only 3 minutes.
Magento always provides support for customers who have installed Magento Mobile HTML5 Theme Magento module. Feel free to leave a review for the company and the extension so we can offer you better products and services in the future.
You may want to check other Magento Magento extensions available at MageCloud and even get extensions from hundreds of other Magento developers using our marketplace.
Free Magento Mobile HTML5 Theme for Magento. Setup your mobile store within minutes.
Compatible with Magento 1.x
Magento Mobile HTML5 Theme
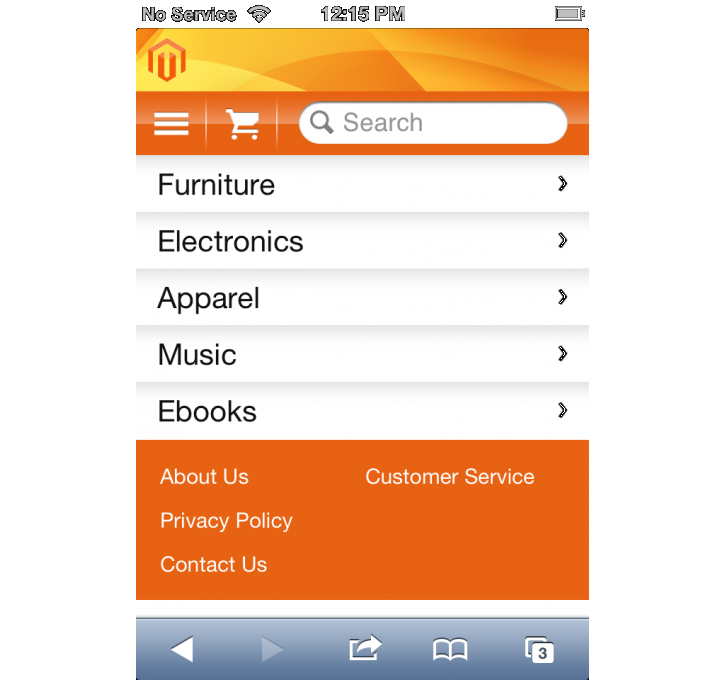
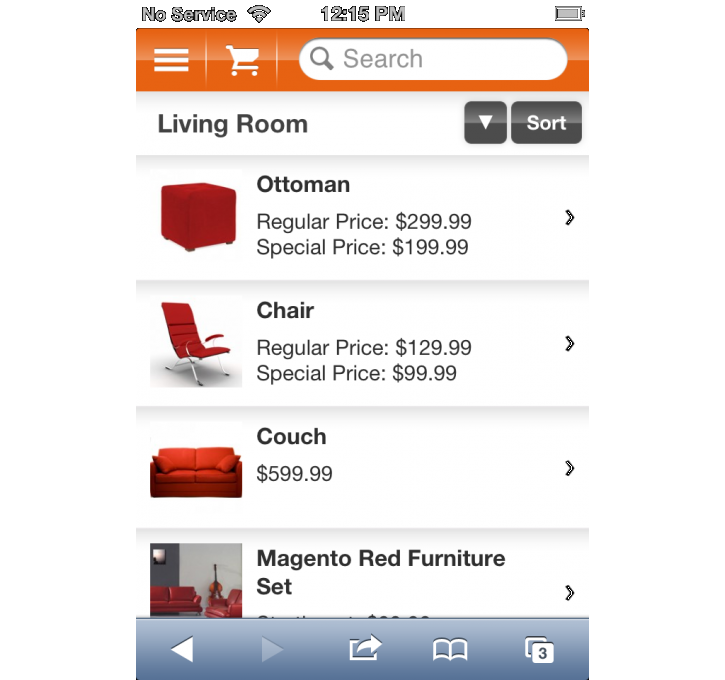
Quickly and easily create a storefront optimized for mobile devices so customers can shop even when they’re on the go. This mobile interface uses HTML5 technology and supports iOS and Android smartphones and tablets. It includes out-of-the-box features such as:- Device-specific media capabilities for audio and video
- User-friendly search and results display
- Clean display of product detail pages
- Pinch, multi-touch and scaling images
- Easy swipe between product images
- Zoom capabilities
- Cross-sell and up-sell capabilities
- Drag-and-drop of products to the shopping cart
Devices: iOS and Android smartphones and tablets.
Setup instructions:
After installing the package via Magento Connect Manager or copying package to your Magento instance, you should activate the Magento HTML5 Theme via your Magento backend.
To do that, you should go to your backend part, select "System"->"Configuration"
In "General" section select "Design" tab.
In the "Themes" settings block click "Add exception" button under the "Templates" field and fill the form:
- set "iPhone|Android" value for "Marched Expression" field
- set "mobile" for "Value" field
After that, click “Add exception” button under the “Skin (Images / CSS)”, “Layout”, “Default” fields and fill the exception forms the same way:
- in the “Matched Expression” row write "iPhone|Android"
- in the “Value” row write "mobile"
Click "Save Configuration" button.