Magento extension Responsive Banner Slider by SharmaManvendra
MageCloud partnered with SharmaManvendra to offer Responsive Banner Slider in your MageCloud panel for our simple 1-click installation option. To install this extension - create your account with MageCloud and launch a new Magento store. It takes only 3 minutes.
SharmaManvendra always provides support for customers who have installed Responsive Banner Slider Magento module. Feel free to leave a review for the company and the extension so we can offer you better products and services in the future.
You may want to check other SharmaManvendra Magento extensions available at MageCloud and even get extensions from hundreds of other Magento developers using our marketplace.
Responsive Banner Slider no conflict banner slider diferent banner slider style Fully responsive banner slider
Compatible with Magento 1.x
Responsive Banner Slider
Responsive Banner Slider with different banner slider styles Fully responsive banner slider with no jQuery conflict. Responsive Banner slider Compatible & reliable for all mobile and desktop screen. Add unlimited Responsive Banner slider Form admin. Responsive Banner slider size auto manage according banner image size. Responsive banner slider extension in magento combine with different type of banner style. Responsive banner slider with no conflict issue.Live Demo :
http://www.skipperspetproducts.com/Extension Features:-
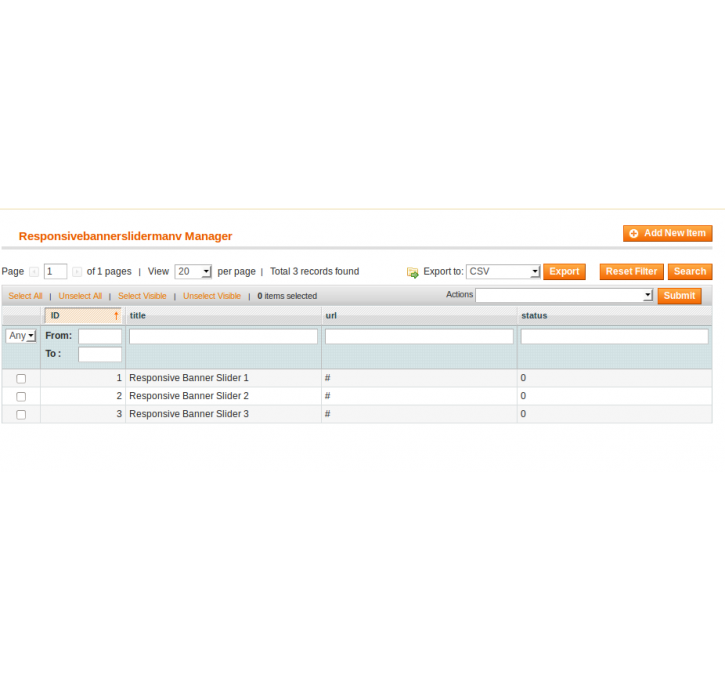
- Creating banners with slider for CMS and category pages.
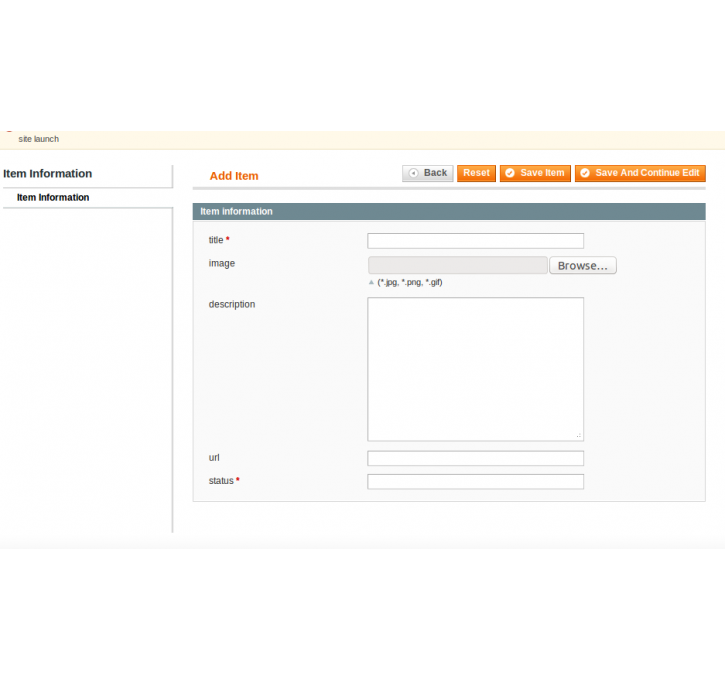
- Easly call banners Slider to specific positions of pages (CMS & categories) Adding unlimited banners and images in a banner.
- Compactiable with Most of the Browser Use four useful banner style.
- Enable/Disable extension is easy. Adjust size, banner style, banner content display option.
How to Use
To show this slider on home page or any othe location on your nagento Site, you have to put this line of code in homepage cms in admin or in static block to to call any where in the site:Use this Code in Static Block or CMS page
{{block type="responsivebannerslider/index" name="responsivebannerslider_index" template="responsivebannerslider/index.phtml"}}