Magento extension Testimonials Slider by SharmaManvendra
MageCloud partnered with SharmaManvendra to offer Testimonials Slider in your MageCloud panel for our simple 1-click installation option. To install this extension - create your account with MageCloud and launch a new Magento store. It takes only 3 minutes.
SharmaManvendra always provides support for customers who have installed Testimonials Slider Magento module. Feel free to leave a review for the company and the extension so we can offer you better products and services in the future.
You may want to check other SharmaManvendra Magento extensions available at MageCloud and even get extensions from hundreds of other Magento developers using our marketplace.
Testimonials extension in magento shows faces name and messages Testimonials With Testimonials your store.
Compatible with Magento 1.x
Testimonials Slider
Testimonials extension is good to build trust with new visitors who are not 100% confident of your store and services. testimonial extension will used for writing testimonials of your Customer.Testimonials are a kind of an extra security feature that makes people click ‘Buy’ button at your store.
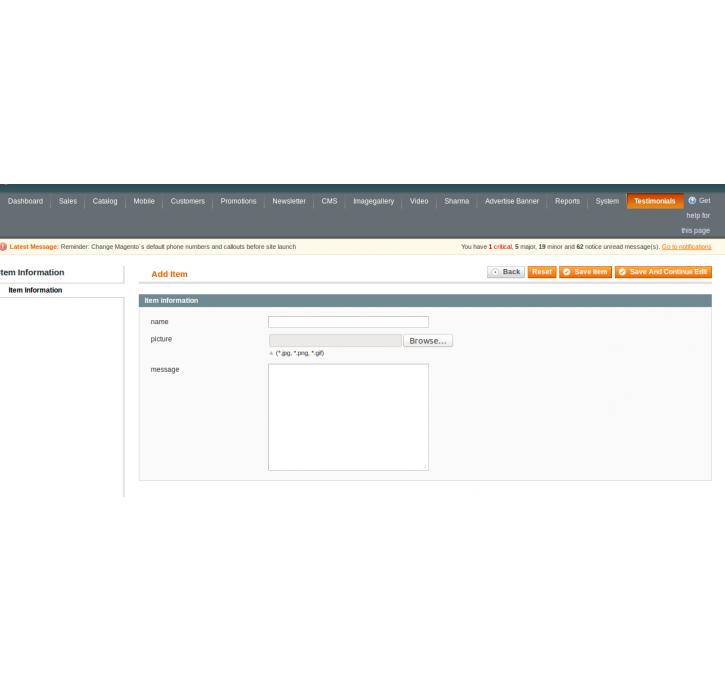
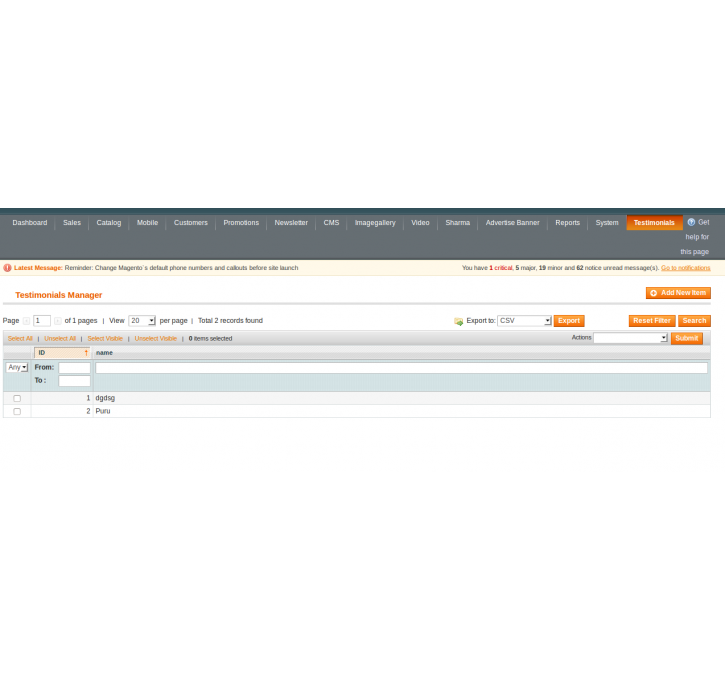
The testimonials are submitted using a special form. They are stored and viewable through the admin interface. There is a word count limit to provide proper testimonials display in the sidebar
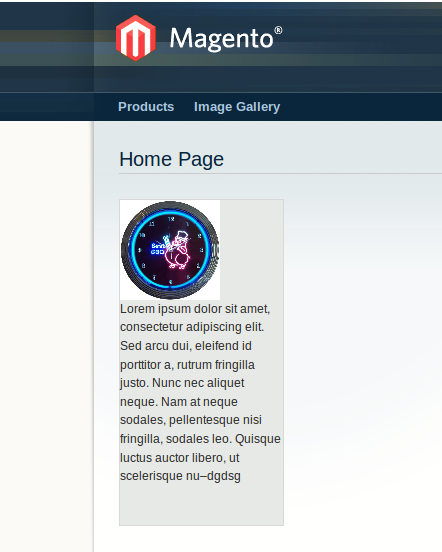
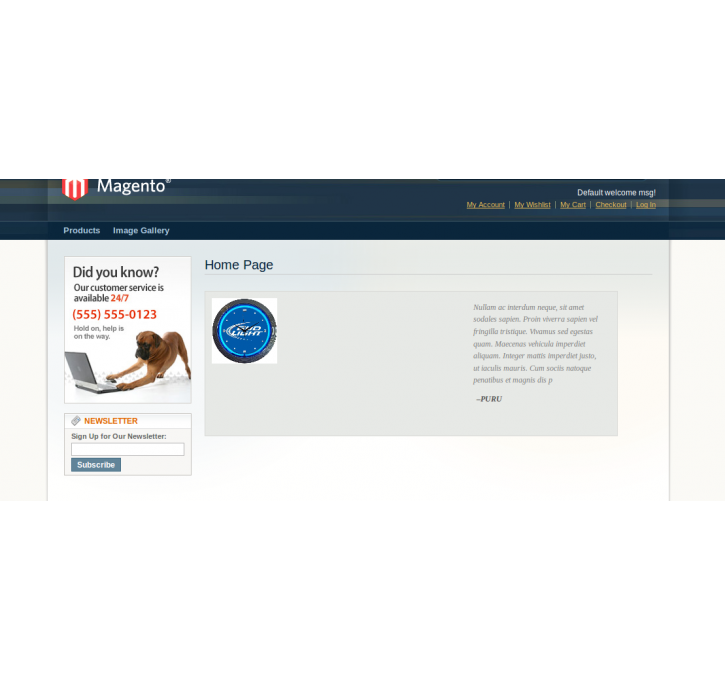
Testimonials extension in magento with multiple effects that shows face, name and their respective messages. Its have a option to show it in left part of middle part of any cms page. There are very easy to customize the size and other option via backend-configuration.
How to Use
To show this slider on home page or any othe location on your nagento Site, you have to put this line of code in homepage cms in admin or in static block to to call any where in the site:Live Demo : coolspex.com
user : purushotam@ptiwebtech.com pass : tm123456
Content
make a cms page with URL Key ="testimonial" and put this line of code in content
{{block type="testimonials/index" name="testimonials_index" template="testimonials/testimonials.phtml"}}
Sidebar
{{block type="testimonials/index" name="testimonials_index" template="testimonials/sidebar.phtml"}}